Tout d’abord, qu’est-ce qu’un « Reducer » ? Il s’agit simplement d’une fonction qui exécute une « réduction » d’un tableau JS. C’est-à-dire qui peut transformer un tableau en une seule et unique valeur qui dépend du contenu du tableau.
Pour cela, cette méthode va parcourir chaque élément du tableau (dans l’ordre), et exécuter une fonction dessus en utilisant une variable qui va pouvoir évoluer au fil des itérations.
La méthode reduce() de JS est souvent source de confusion, mais peut rendre une codebase beaucoup plus lisible !
Voici 5 exemples pratiques de réduction de tableau en javascript.
Faire une somme avec tous les éléments d’un tableau
C’est l’exemple le plus répandu car c’est celui qui permet de mieux comprendre le concept de réduction.
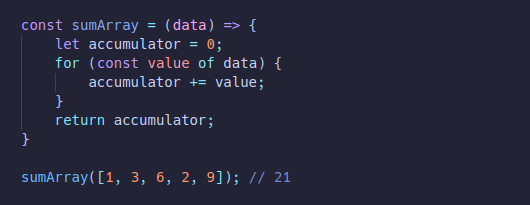
Avec un tableau de nombres, disons [1, 3, 6, 2, 9], il s’agit de calculer la somme de ces nombres. Avec une bonne vieille boucle for 🤢, cela donnerait quelque chose comme :

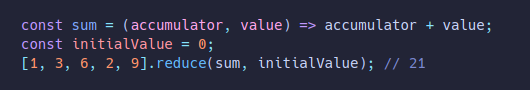
Alors qu’avec la méthode Array.reduce(), cela donne :

Beaucoup moins de code non 😄 ? Et aussi plus lisible… Quand on connaît la syntaxe.
Ici, on appelle la méthode reduce() venant du prototype de l’objet Array. Cette méthode prend deux paramètres :
- le premier est la fonction a exécuter sur chaque élément du tableau. Cette fonction prend aussi deux paramètres : le premier est la valeur courante de l’accumulateur, et le second est la valeur courante de l’élément du tableau.
- le second paramètre de la méthode est la valeur initiale de la variable d’accumulateur, qui sera passée à la fonction.
Ici, on commence donc avec 0 pour l’accumulateur, et on exécute une addition sur chaque élément du tableau avec le total calculé lors du passage sur l’élément précédent, ce qui va incrémenter l’accumulateur. 🚀
Faire une somme de propriétés d’objets dans un tableau
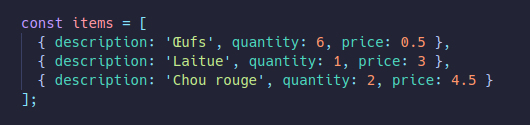
Maintenant, supposons que nous avons un tableau contenant non plus de simples nombres, mais plutôt des objets littéraux avec diverses propriétés, comme suit :

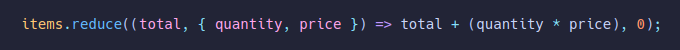
Comment faire la somme des totaux des tous les éléments du tableau ? 🧮 C’est très simple et ça tient même en une seule ligne de code :

Cela dit, avec reduce(), il est aussi plus facile de sortir la logique qui sert au calcul de ces totaux dans une fonction nommée, réutilisable, et testable en isolation...
Trouver une valeur maximale
Même si reduce() est très souvent utilisée pour faire des sommes, on peut l’utiliser pour tout autre chose. En effet, l’accumulateur peut être de n’importe quel type : un nombre comme on l’a vu, mais aussi un booléen, un tableau, un objet, ou même null ou undefined, et même une promesse !
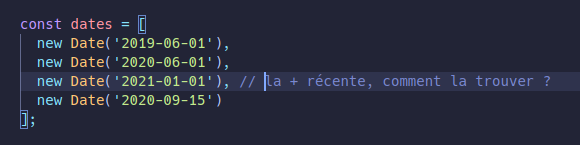
Par exemple, prenons un tableau de dates, dans lesquelles ont veut la plus récente :

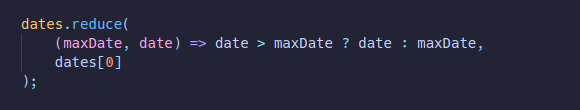
On pourrait trier le tableau puis récupérer le dernier élément du tableau, mais le tri des tableaux en JavaScript ne fonctionnera pas avec des dates. Alors qu’avec reduce(), rien de plus simple, vu qu’on peut comparer deux dates avec les opérateurs > et < :

Ici, on prend la première date du tableau en point de départ, et on compare chaque date avec la précédente, afin de retourner la plus récente. ⏱️
Grouper des valeurs
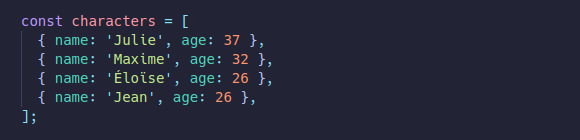
Voici un tableau d’objets, qui ont une propriété age :

Ici, on veut récupérer le nombre de personnages qui ont le même âge. Par exemple ici, on aimerait avoir le résultat suivant : { '26': 2, '32': 1, '37': 1 }.
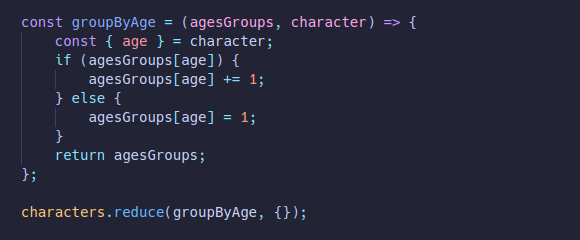
Rien de plus simple avec une fonction de réduction ! 🏘️ Voici :

Ici, on démarre avec un tableau vide en valeur initiale. Ainsi, dans la fonction du reducer on peut tester si dans l’objet agesGroup, la clé de l’âge du personnage courant existe, et incrémenter le nombre si c’est le cas, sinon créer la clé avec la valeur 1.
Enchaîner des promesses
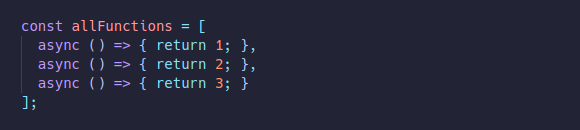
C’est une utilisation moins courante de reduce(), mais supposez que vous avez un tableau de fonctions asynchrones que vous voudriez exécuter en série, comme ceci :

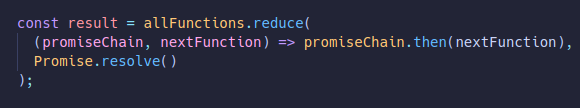
Imaginons que ces fonctions doivent être exécutées dans l’ordre, et uniquement si la précédente promesse a bien été résolue. On peut faire une telle chose très simplement avec reduce(), en lui passant une résolution de promesse “vide” comme point de départ :

Ainsi, les fonctions asynchrones seront lancées les unes à la suite des autres.
La méthode Array.reduce() est un outil très puissant ! Une fois qu’on a compris son mécanisme, on peut faire de grandes choses.
Fort de cette connaissance, vous pouvez maintenant aborder de manière beaucoup plus sereine le hook useReducer() de React par exemple, ainsi que la lib Redux ! Mais si vous avez besoin d’aide pour cela, n’hésitez pas à nous contacter !